
This document goes over some best practices for design and information delivery. Follow these guidelines when applicable to ensure the best user experience.
Learn the design principles and patterns before you start to develop on Glass. For more information, read the Design guides.
To get early design feedback, create and submit your Glassware Flow design to the review team.
Editor’s note: Glassware Flow Designer is out of commission.
The two main ways for users to invoke Glassware and its features are by using a voice or touch command from the ok glass main menu or through a contextual menu from a timeline card.
You should never force users to pin a timeline card with menu items for the purpose launching Glassware. The Mirror API is designed for periodic notifications based on user-configured settings.
Providing menu items to launch GDK Glassware or call the Mirror API is okay as long as the experience is consistent with the periodic notifications design pattern and does not use the Mirror API for immediate interactivity.
For example, a pet adoption Glassware shouldn’t insert a timeline card and force users to pin it to access features later on (for example, to “Search for dogs”, “Search for cats”, “Search for birds”, and so on). Instead, the Glassware should allow users to set criteria for the pets they want and periodically deliver cards that meet this criteria. These cards can then contain menu items to carry out actions such as “Read bio” and “Adopt pet”.
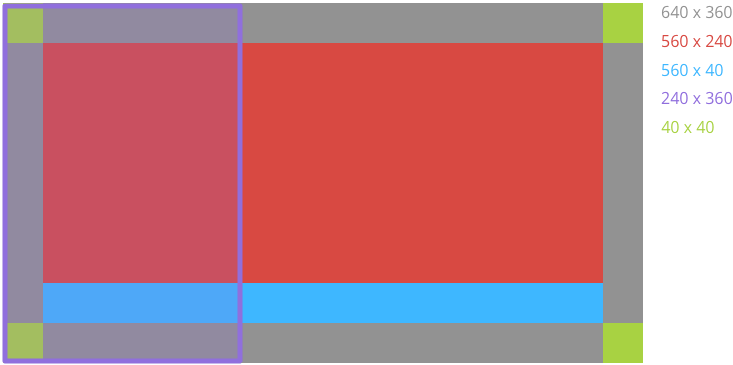
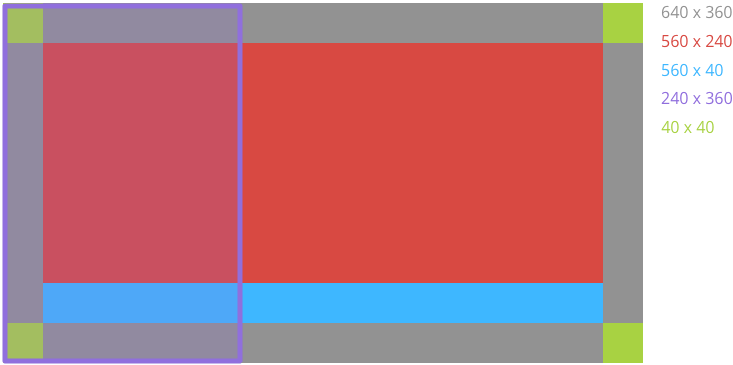
When possible, use approved card designs and templates. If the templates do not work:
Editor’s note: the templates do not work.

If delivering media, follow these guidelines:
Bundles and pagination allow you to group together cards, but you should use them correctly in the following situations.
Cases where bundles work well:
Cases where bundles don’t work well:
Use pagination for timeline items that do not fit on a single card because of space constraints, but otherwise should be on the same card.
Cases where pagination work well:
Cases where pagination doesn’t work well:
| Bad | Good |
|---|---|
| Extend recording | Extend video |
| Send a message to Joe | Send message |
Reply or Reply All - Voice replies are intended to capture free-form input by voice. Do not use voice replies to capture a limited set of options, such as possible moves in a game.
Delete - Dismisses the timeline card and deletes the content that corresponds to the timeline card everywhere it is stored (local and server storage). Do not confuse your users by offering a “Delete” menu item if the functionality you offer is a “Dismiss”.
The Mirror API is not designed to receive requests from users and respond in real-time or with low latency. If this is a requirement, use the GDK.
For example, Mirror API Glassware works well with the “take a note” command, because users do not have to wait for a response from the Glassware after invoking the command.
In contrast, “find a recipe, spaghetti” does not work well with Mirror API Glassware, because users expect search results to display immediately. With the Mirror API, users have to wait a while for a card to be inserted to the timeline to continue using the Glassware, which is not a good user experience.
This constraint applies to main voice commands on the Glass Home card as well as menu items on cards and immersions.
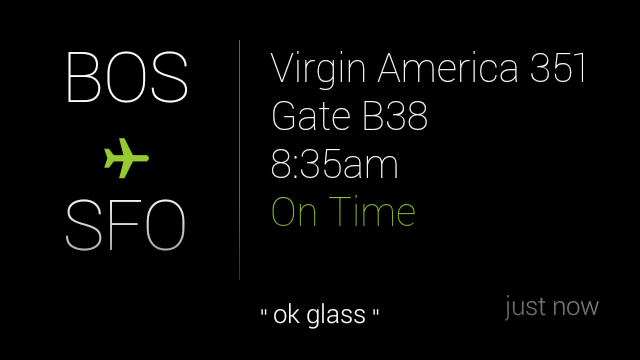
When creating content for your cards, each card needs to be concise and contain one logical piece of information. In addition:
auto-resize CSS class to automatically resize font sizes based on your content.
Portions of this page are reproduced from work created and shared by Google and used according to terms described in the Creative Commons 4.0 Attribution License.